Blog Setup
Software Development April 12th, 2010I have been trying different combinations of tools / plugins for my blog, and now that I’m finally happy with the setup I have I thought I’d share how I’m doing things.
First, I host my own instance of WordPress to handle the site. There are several different blog engines available, but WordPress is the only one that I have any real experience with. It meets all of my requirements for a blog engine.
- There are a lot of free templates available. This is important to me, because I’d like to have a decent looking site and I’m by not a good graphic artist.
- It’s easy to update. WordPress used to be a pain to upgrade, but now it is very easy. You can upgrade to a new version with the click of a link from the administrative interface.
- There are plenty of nice third party plugins and widgets available. I want to focus on writing content, not playing around with my website.
- It’s written in PHP, so it’s easy to get in there and modify stuff if I absolutely have to.
Next, I publish all of my content with Windows Live Writer. This tool is simple, and it integrates well with WordPress. It does have one quirk that I had to get around however. I want to be able to edit content from more than 1 computer, and I don’t want to have to carry around a USB drive to accomplish this. To solve the first part of the problem, I’m using Live Mesh. With this, you can set up folders that are shared across as many PC’s as you want to. You get 5 GB of space for free, and it’s a snap to install. I installed Mesh on the computers I would potentially be writing content with, and then I created a Mesh folder called My Weblog Posts. In this folder I have a Drafts folder and a Recent Posts folder. This is important, because it addresses the pain point I have with Live Writer.
In Live Writer, you can’t specify where you want your drafts to be saved. By default drafts get saved to Documents / My Weblog Posts / Drafts. What I did was delete this directory after installing Live Writer. Then I created a symbolic link to the directory I set up in Mesh, which ends up sitting on my Desktop with instructions found here. I’ve done this on both Windows 7 and Vista machines. Make sure you run cmd.exe as an Administrator so you have sufficient privileges to create the link. So when I’m done, my Documents directory has a link to my Mesh folder structure to save Drafts, as seen by the icon next to the folder below.
I give credit to Justin Etheridge for this idea, this came out of a conversation we had at the Mix 10 conference last month. I don’t remember exactly how he does it, but our conversation inspired my new setup.
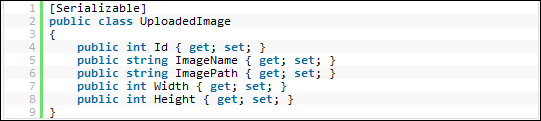
Another thing that I have changed around a lot is my code syntax highlighter. I finally settled on using a product called (strangely enough) SyntaxHighlighter. If you are reading my blog on an aggregator such as Google Reader you are missing out, but this is what the code looks like on my actual site:
This tool does a fantastic job, and it supports a lot of different languages. To make this even easier to use, I found a WordPress plugin called SyntaxHighlighter Evolved that automatically puts the required Javascript calls in my theme so I don’t have to edit my template by hand. I also use a Live Writer plugin called PreCode that allows me to copy and paste stuff directly into Live Writer and be formatted with the correct “pre” tags for the language I’m pasting. It fixed indentation with the click of a button, which is helpful since I often don’t include the namespace information, etc. when posting fragments. It also allows you to choose what the target language is from a drop down list. This has made pasting code snippets a breeze, I wish I would have stumbled across this sooner.
For image editing, I use Paint.Net. If you aren’t already using this tool I highly recommend it. It’s everything that Paint SHOULD be.
Lastly, I use Google Analytics to look at how traffic to my site is looking. They added a new feature called Intelligence that allows you to set up custom daily, weekly, and monthly alerts. This allows you to get email if certain criteria happen. For example, you can set up daily alerts to let you know that you got 50 new visitors, or that you got 500 visits, or that someone reached your site by using the keyword jquery in a search 10 times. It really is a cool feature, and they have a few pre-canned alerts you can use to get you started.
That’s my setup. I’m able to edit drafts on any of my PC’s and I finally have a syntax highlighting product that I’m happy with. One thing I should point out, my method of sharing drafts should only be used for drafts. I think that this would break down if you tried to edit posts that are already published from a different PC because of how Live Writer generates an ID for each post.

November 12th, 2015 at 11:30 am
test